Par le passé, j’ai utilisé Photoshop pour créer mes illustrations, mais cela fait un peu plus d’un an que j’ai décidé de passer à Illustrator.
J’ ai dû changer car la création d’animations est beaucoup plus facile lorsque vous travaillez avec des formes vectorielles.
A voir aussi : Pourquoi investir dans un siège de bureau ergonomique ?
La transition a été un peu difficile, mais je ne regarde pas en arrière. Ma vitesse a augmenté, j’ai optimisé chaque partie du processus, et je peux encore esquisser et dessiner naturellement en utilisant Procreate.
Voici mon nouveau flux de travail.
A voir aussi : Comment installer le Pack Office sur Chromebook ?
Comment j’utilise Illustrator pour créer des illustrations
- Configuration du plan de travail Je travaille généralement avec un seul plan de travail qui a les mêmes proportions que l’image requise. Si la taille est petite (moins de 1500px de large), je double sa taille pour travailler plus confortablement et précisément.
- Premier calque : repères et arrière-plan couleur J’utilise le premier calque pour placer un arrière-plan de couleur temporaire à l’aide de la forme Rectangulaire. En plus de cela, je crée les guides dans un cliquez à l’aide du plugin GuideGuide. Je compose toujours mes images en utilisant ma version particulière de la théorie des tiers.
- Deuxième couche : structure de base Je crée un deuxième calque où je commence à créer la structure de base de l’illustration en utilisant des formes géométriques et l’outil stylo avec un trait épais. Cela aide lorsque je commence à travailler sur la composition et la palette de couleurs.
- Palette de couleurs Je limite ma palette de couleurs à quelques couleurs, et je me force à ne pas en introduire de nouvelles à moins que cela ne soit absolument nécessaire. Le processus de choix des couleurs est très organique et un peu chaotique, et je continue habituellement à modifier la palette de couleurs jusqu’à ce que l’image soit terminée. J’utilise le panneau nuancier pour stocker les couleurs.
- Ajuster les formes Je commence à transformer les formes très basiques en déplaçant les points d’ancrage et les courbes de bézier. J’ajoute et supprime des points si nécessaire. J’utilise également le Pathfinder pour fusionner ou diviser plusieurs formes. A ce , je commence à diviser l’illustration en différentes couches, en regroupant les éléments ensemble.
- Polissage de l’illustration : prévisualisations d’essais et d’erreurs Comme je n’utilise qu’un plan de travail par document, j’enregistre différentes versions de l’image pendant que je continue à travailler dessus. J’exporte ensuite des aperçus de chaque version pour comparer les modifications. Je vais généralement aller en arrière en utilisant ce système d’essai et d’erreur pour m’assurer que je vais dans la bonne direction.
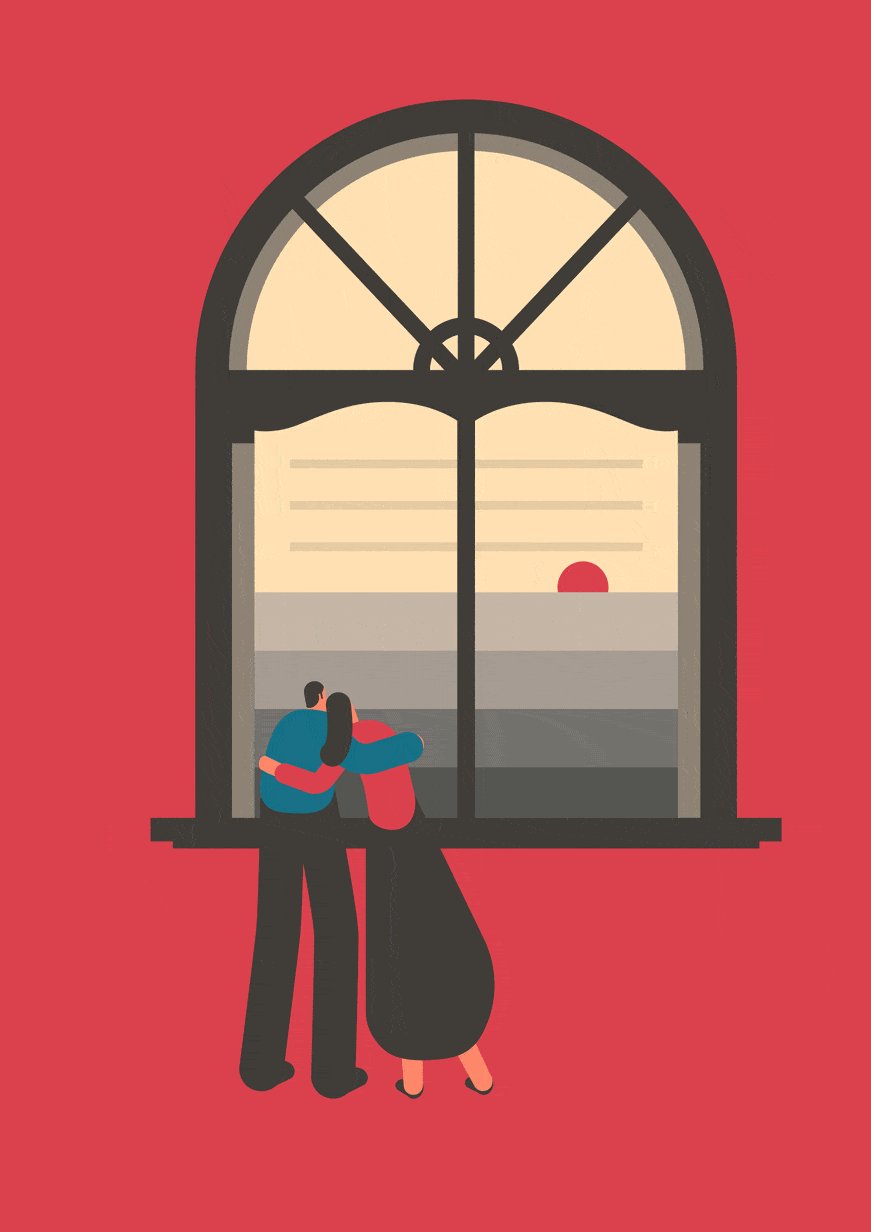
- Image finale À la fin du processus, je fais encore quelques ajustements aux couleurs, à la composition et aux proportions pour m’assurer d’obtenir le meilleur parti de l’image.
Trucs et astuces pour Illustrator
Voici quelques astuces pour Illustrator que j’utilise pour améliorer mon flux de travail :
- J’ utilise des raccourcis pour chaque outil et action. Si aucun raccourci par défaut n’est disponible pour une action donnée, je le crée dans Edition > Raccourcis clavier.
- J’ utilise quelques scripts de Hiroyuki Sato pour fusionner et transformer des formes. (Merci Tommy pour la recommandation !)
- Je désactive l’option Aligner au pixel, mais je garde les guides intelligents actifs. Ils me permettent d’être plus précis et de travailler librement sur les détails.
- L’ option d’arrondir les coins est un bon moyen d’affiner les formes et de les rendre plus sinueuses et douces.
- L’ outil Smooth est un autre bijou qui aide au processus de raffinage.
- Je fais les couleurs globales dans le panneau nuancier, donc chaque fois que je change une couleur, il est modifié sur tous les éléments de l’image automatiquement.
- J’ utilise également l’option Recolor Oeuvre pour ajuster et modifier les couleurs.
- J’ utilise la structure de fichier suivante lorsque je travaille sur mes images. J’augmente les nombres lorsqu’il y a un changement majeur et important sur l’image, et j’utilise des lettres incrémentielles pour suivre les avancées mineures. — illustration1a.ai — illustration1b.ai — illustration2a.ai — illustration3a.ai — illustration3b.ai — illustration3c.ai —…
Conclusions
J’ ai encore beaucoup à , mais après un an d’utilisation d’Illustrator, je pense que c’est un outil plus efficace que Photoshop pour créer mes illustrations.
Illustrator a simplifié le processus et les outils impliqués. Je n’ai plus besoin d’une tablette graphique pour créer mes illustrations finales ; je n’ai besoin que de mon MacBook. Cela ajoute beaucoup de flexibilité à mon flux de travail et m’aide à voyager léger, mais surtout, cela a rendu possible le travail sur des animations.
Longue vie à Illustrator !
Utilisez-vous Illustrator et travaillez d’une manière différente ? Faites-moi connaître votre flux de travail, conseils et astuces dans les commentaires !